Problem
Users
Internal studies showed that people didn’t understand how much they use TikTok, which made it hard to manage their screen time effectively
Research
Compulsive app usage interferes with sufficient sleep, work and school responsibilities, and connecting with loved ones (Europe PMC)
Self-insight leads to behavioral change, and many people look for this to have a healthier relationship with technology (Human-Computer Interaction Research)
Opportunity
Increase user awareness
Help people understand how much they use TikTok (i.e. how long they spend on it and how many times they open it each day) so they can make more intentional decisions with their screen time
Bridge the large gap between people who use existing screen time tools on TikTok and people who say they'd use them but don’t know about them
Improve awareness of TikTok’s well-being features
Increase retention
Increase long-term retention, since well-being features make TikTok a healthier and more sustainable experience
Align with competitors
Provide a screen time dashboard to users just like Android, iOS, Instagram, Facebook, and YouTube do, signaling validation of the problem and solution
Strategy
Benchmarking
Researched how other apps and competitors approach their own dashboards and shared findings with the product team
Collaboration
Worked early and often with the product team to align on how to design the dashboard, based on benchmarking research, business goals, and user needs
Used FigJam to brainstorm design ideas; this helped us assess what was feasible for the timeline and engineering constraints
Leveraged other content designers for feedback, especially for dashboard terminology like "Time spent" and "App opened"
Worked with the product, engineering, localization, communications, public relations, and data science teams to plan, build, and launch the dashboard
Problem-solving
Led collaboration with stakeholders and posed questions when roadblocks arose, from how to enter placeholders into strings to how to incorporate guidance from our Style Guide
Engaged the engineering, localization, and linguist teams early in the drafting process to identify possible roadblocks before finalizing the content
Collaborated with the product designer early and often, starting with brainstorming sessions
Created a united front with the product designer when presenting ideas, designs, and rationale to the product manager and other stakeholders
Leading content design
Thought long-term and holistically, considering features that would be added in the future, since the dashboard was the first big well-being feature we were planning to launch in years
Recommended the change from “Digital Wellbeing” (before) to “Screen time” (after) as the section name, based on:
Insights from a conference I attended on problematic media use
Researching similar features from competitors
Better alignment with the TikTok style guide and voice (inclusive, approachable, conversational, and clear)
Outcome
Increased user awareness and adoption
12x increase in unique views of the “Screen time” screen and dashboard, far exceeding our initial target
3.9x increase in the screen time dashboard adoption rate, far exceeding our initial target
Increased adoption for a related feature
The adoption rate for the existing “Daily screen time” feature increased by 73%, due to the introductory push notification for the screen time dashboard bringing more traffic to the “Screen time” screen
High-impact articles
—> Amid growing concerns around app addiction, TikTok rolls out more screen tools (TechCrunch)
—> TikTok can now help stop your infinite scrolling (The Verge)
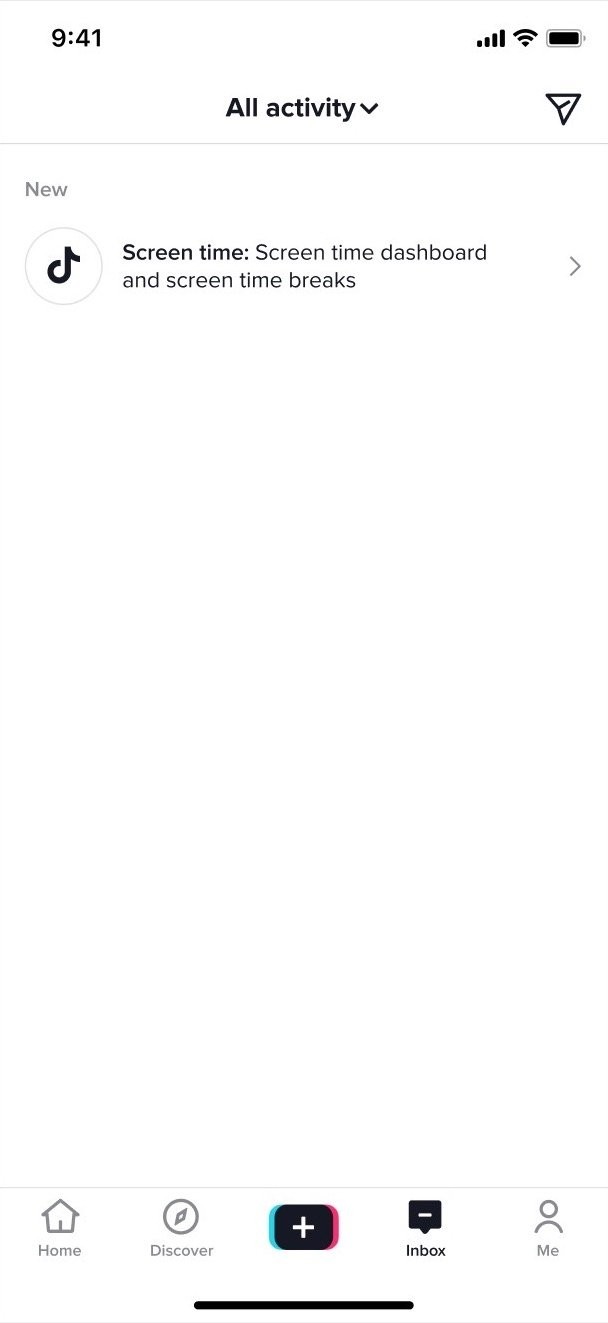
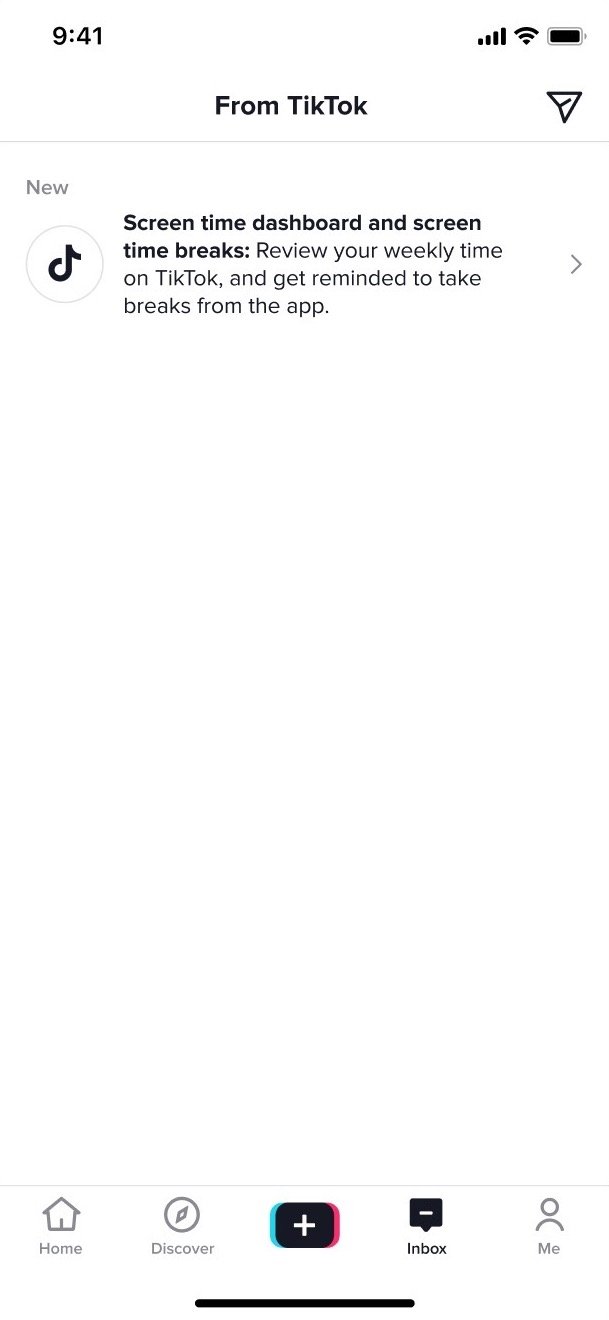
Inbox notification
—>
Inbox notification
—>
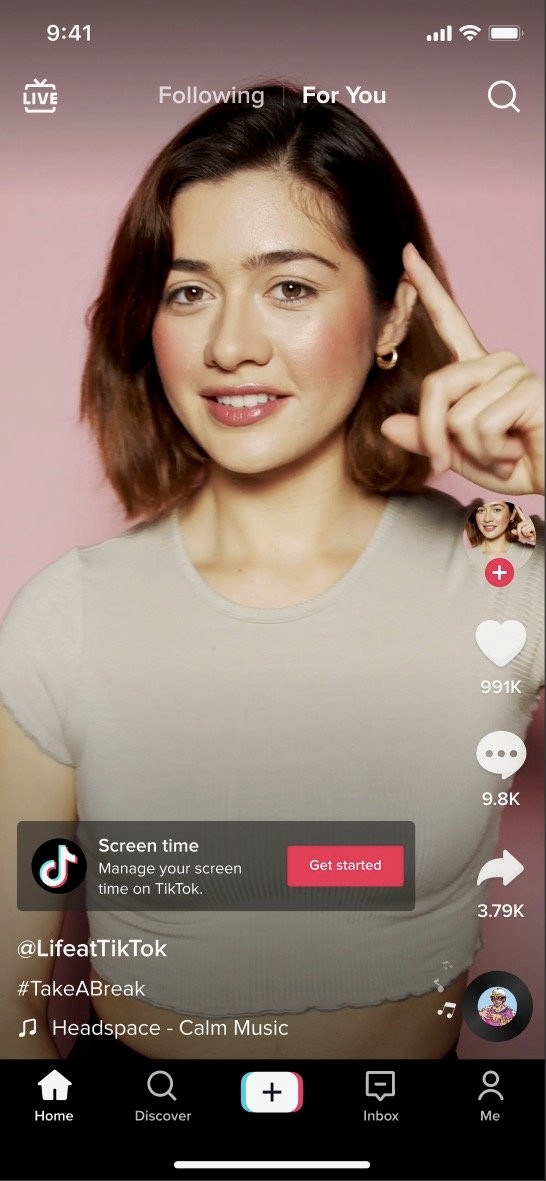
Banner
—>
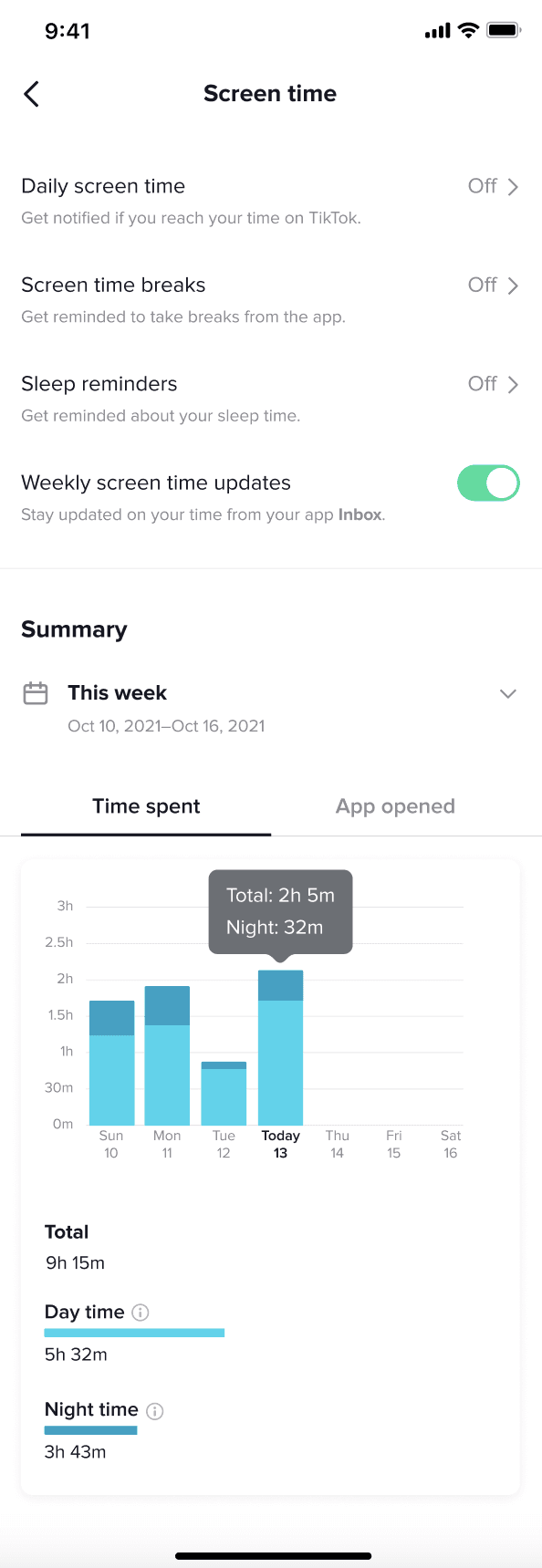
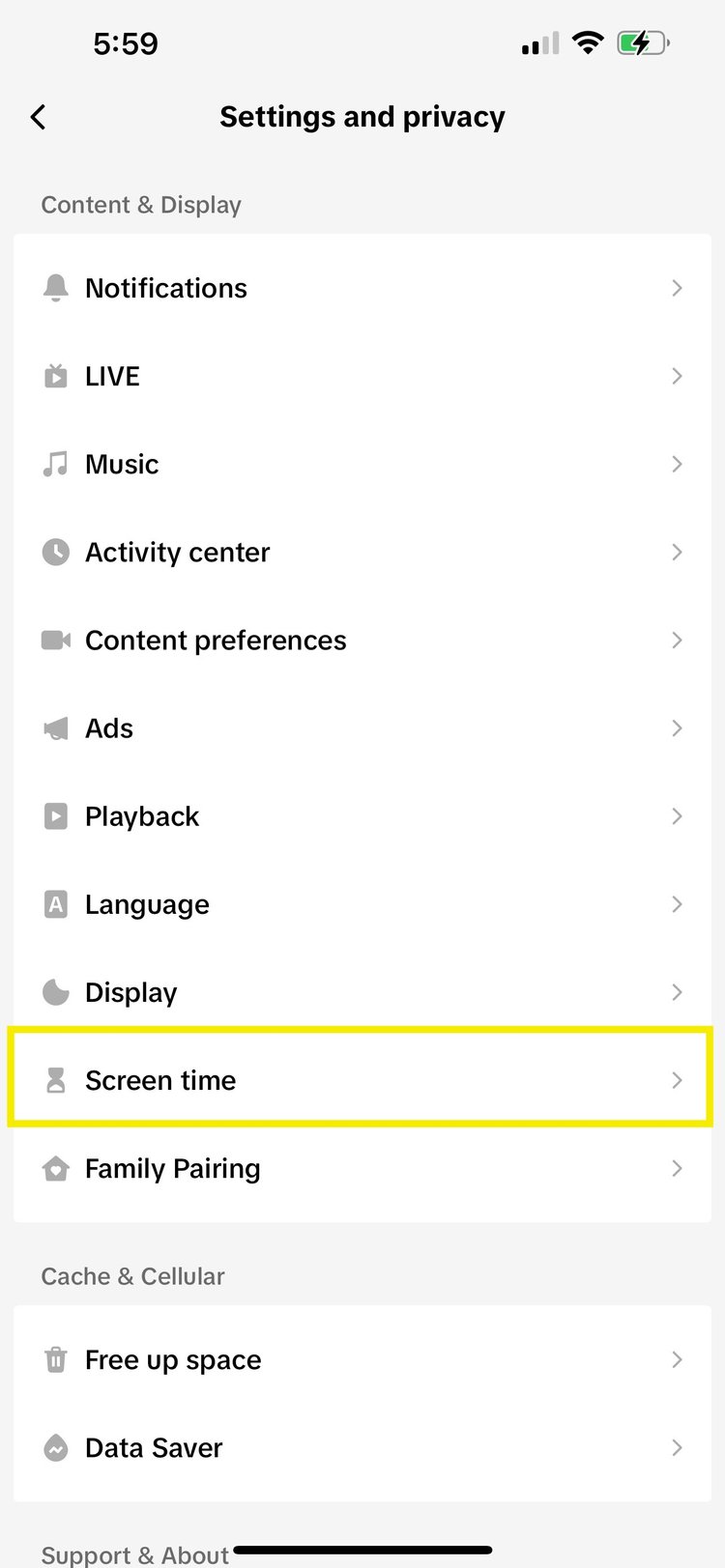
Settings
—>
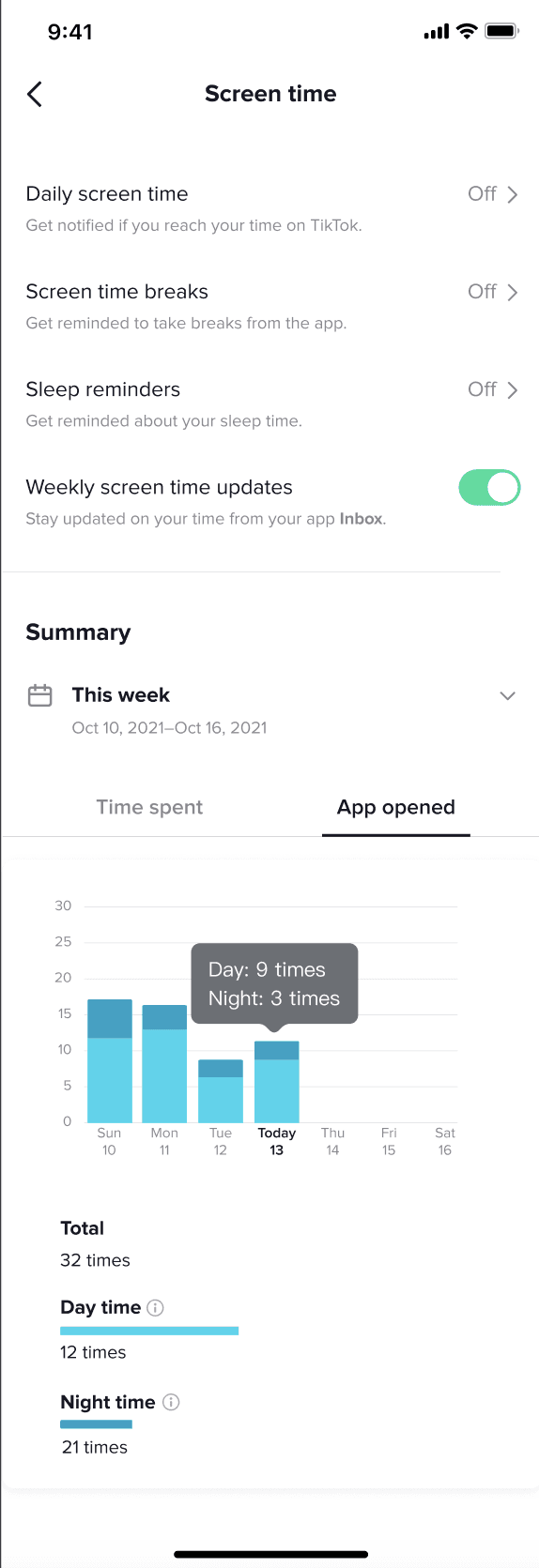
Feature
—>
Feature
—>
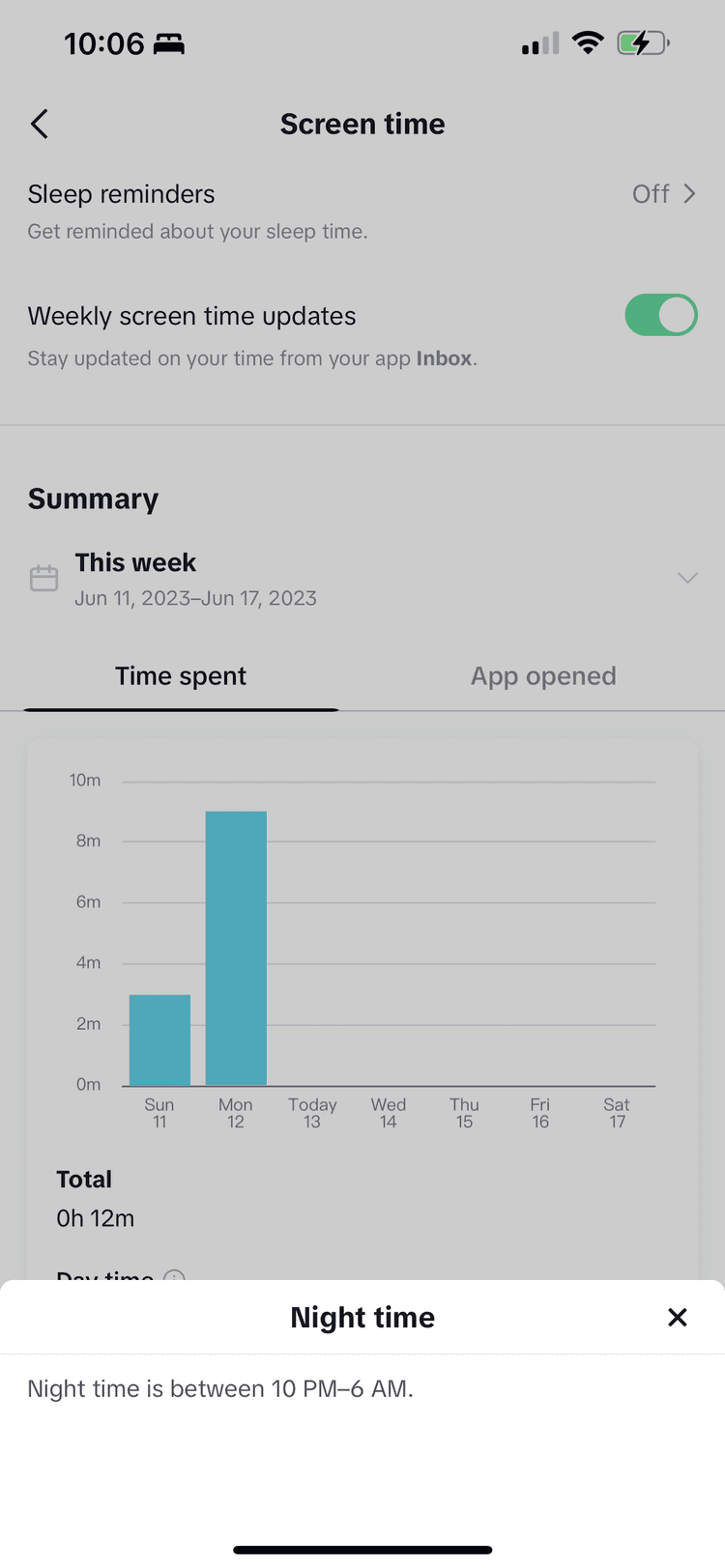
Sheet
—>
Sheet
—>
Sheet
—>
Inbox notification
✓