Problem
Users and external stakeholders
Users, and stakeholders like academics, activists, civil society groups, government regulators, journalists, and media watchdogs, wanted to understand:
The current state of the issue when something happened across Meta technologies (like enforcement decisions)
What Meta was doing about the issue so they could stay informed and support the people in their community
Opportunity
Increase understanding
Launch a public-facing website that answered user and stakeholder questions about Meta’s policies, enforcement, and integrity practices
Create a permanent, evolving one-stop-shop for users and stakeholders to stay informed
Increase transparency
Increase clarity and transparency for stakeholders so they could understand if the communities they represent were safe from online harm
Increase clarity and transparency for users so they could understand why Meta took action on content they posted
Drive Meta’s transparency efforts in a more centralized, sustainable way
Strategy
Collaborated with multiple teams
Worked with a project manager, 2 product designers, 4 content designers, a UX researcher, an internal and external engineering team, and dozens of cross-functional stakeholders across comms, legal, policy, and product teams
100% remote, international team
Drove a unified approach
Managed the final phase of this high-priority project for 6 months, taking over for another content designer who initiated this work
Investigated the narrative, navigation, anchor links, problems, and more to overcome ambiguity. My approach leading up to the launch was 3-fold:
Is the content and design clear to users and stakeholders?
Does the content and design easily localize?
Is the content and design accurate and tonally appropriate?
Organized content reviews
Organized and managed cross-functional reviews from 45+ people, addressed extensive feedback, and revised the content and design to match the company’s voice
Created a document outlining the reviewer, their title and team, the screens to review based on their expertise, and the review deadline to increase productivity, efficiency, and accountability
Used internal and external research to navigate stakeholder concerns and resolve deadlock situations, mediating discussions to ensure all voices were heard and to move the project forward
Proactively identified and resolved localization issues
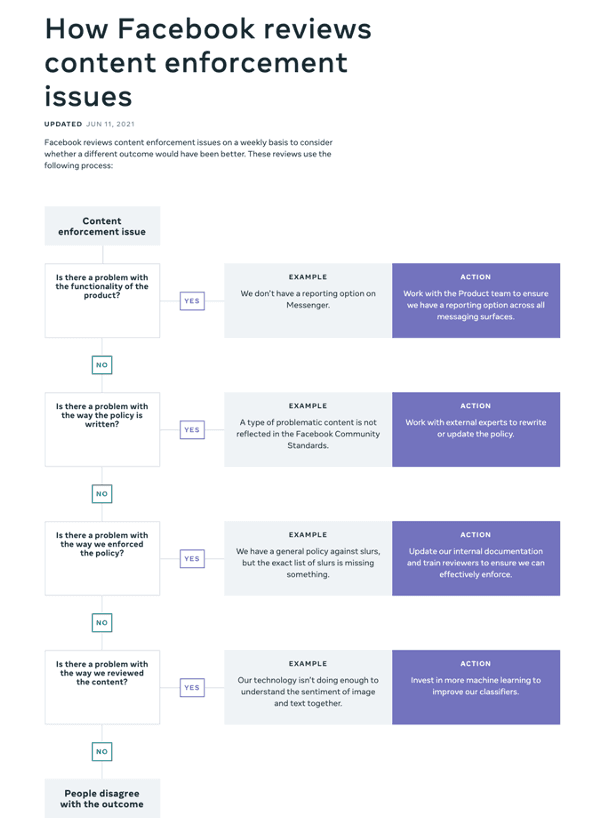
Worked with the localization team to identify and improve the user experience for a flow chart in the Transparency Center
Centered flow chart text to support right-to-left languages
Designed a “starting point” at the top of the flow chart to identify where a user should begin reading
Outcome
Increased transparency and legitimacy
Launched the Transparency Center, increasing transparency and legitimacy for Meta among users and external stakeholders
Improved information reliability
Ensured content accuracy and UX quality for 50+ pages, leading the final phase of the project with minimal direction
High-impact articles
—> Facebook Launches Transparency Center, Shares Data On Content Removal (Forbes)
—> Facebook launches Transparency Center, reveals data on piracy and hate content (Industry Leaders)